واژه ها ، کلمات و اصطلاحاتی که بیشتر در سایت سازی به کار می روند را در اینجا لیست کرده ایم.
طراحی سایت هم اصطلاحات بسیاری دارد که می خواهیم آن اصطلاحات را در سایت ساز مورد بررسی قرار دهیم. این مقاله همان چیزی است که شما به عنوان مشتری درباره طراحی سایت یا سئو بدانید را در اختیارتان قرار می دهد.
Wab Page صفحه وب
به مجموعه ای از تصاویر و نوشته هایی گفته می شود که به صورت یک صفحه مجزا که از طریق اینترنت قابل دسترسی باشند، گفته می شود.
Web Site وب سایت
وب سایت پایگاهی است که بر روی فضای مجازی اینترنت، که شامل مجموعه ای از صفحات وب (Web Page) است؛ و توسط آدرس مخصوصی (Domain) که از طریق اینترنت قابل دسترسی است می باشد. این صفحات می تواند موضوعات متفاوتی همچون ؛ اخبار ، اندروید ، اطلاعات علمی و … باشد.
نام دامنه Domain
نام جهانی می باشد که برای هر سایت به صورت اختصاصی ثبت می شود و به عنوان آدرس آن سایت شناخته می شود.
هاستینگ یا میزبان وب
میزبان وب به کامپیوتری گفته می شود که اطلاعات چندین وب سایت بر روی آن قرار گرفته و هنگامی که کاربری بر روی مرورگر خود آدرس وب سایت مورد نظر (Domain) را وارد می کند، مرورگر کاربر از طریق خطوط تلفن و یا هر وسیله ارتباطی به اینترنت با وب سرور (Web Server) که بر روی آن میزبان نصب شده ارتباط برقرار کرده و در نتیجه صفحات وب را به شما نمایش می دهد.
وب سرور Web Server
وب سرور نام نرم افزاری است که بر روی کامپیوتر میزبان نصب شده است و اطلاعات صفحه وب درخواستی را به مرورگر شما ارسال می کند.
طراحی سایت ثابت یا Static Page
به صفحه وبی گفته می شود که مطالب آن برای مراجعه کننده و کاربران ثابت هستند و به یک صورت نمایش داده می شود.
طراحی سایت پویا یا Dynamic Page
به صفحاتی وبی گفته می شود که محتوا و مطالب آن قابل تغییر هستند و اطلاعات آن به درخواست کاربران در اینترنت نمایش داده شده و امکان وارد کردن اطلاعاتی را توسط کاربران به اینترنت را می دهد. همچنین تولید این صفحات نیاز به برنامه نویسی های خاصی است.
صفحه اصلی یا Home Page
اصلی ترین و مهم ترین صفحه هر وب سایتی است که بازدید کنندگان با ورود به سایت ابتدا با این صفحه مواجه می شوند.همچنین صفحه اصلی سایت را می توان با نام اصلی دامنه به همراه پسوند آن وارد کرد. مانند : Sitesazy.com
اینترو یا Intro
نام انیمیشنی است که در ابتدای صفحه وب سایت برای جذاب تر شدن وب سایت و همچنین تاثیر تبلیغاتی و خوش آمد گویی به کاربران نمایش داده می شود.
طراحی سایت فلش یا Flash site
وب سایتی است که به صورت کامل و یا در بخش هایی از آن با استفاده از صدا، انیمیشن و … توسط نرم افزارهای خاصی ساخته می شود.
حتما بخوانید : آیا بروزرسانی مطالب قدیمی سایت کار درستی است؟
HTML
در گذشته وب سایت ها از نسخه های قدیمی تر کد نویسی استفاده می کردند که باعث می شد وب سایت بر روی بعضی از مرورگرها به خوبی نمایش داده نشود. اما امروزه از نسخه های جدید تر آن که HTML و XHTML نام دارد استفاده می شود. با استفاده از کد نویسی صحیح و استاندارد می توان این اطمینان را داست که وب سایت طراحی شده بتواند در مرورگر های مختلف به خوبی نمایش داده شود و کمترین مشکلات را داشته باشد.
CSS
CSS ابزار رایگانی است جهت قالب بندی ، رنگ بندی ، ایجاد جلوه های صوتی و تصویری و همچنین گرافیکی که در صفحات HTML استفاده می شود. استفاده از CSS اعمال تغییرات را برای دارندگان وب سایت ها آسان می کند.
ASP
ASP هم یک زبان برنامه نویسی تحت وب است که شرکت مایکروسافت آن را تولید و گسترش داده است. ورژن جدید تر آن بسیار پیشرفته تر از ورژن قبلی خود است که به نام ASP.NET شناخته می شود. از زبان های برنامه نویسی تحت وب برای ایجاد ارتباط با کاربر و طراحی صفحات وب استفاده می شود.
PHP نیز مانند ASP یک زبان برنامه تحت وب است. تفاوتی که PHP را از ASP متمایز می کند “Open Source” یا “کد باز” بودن آن است. هر یک از این دو زبان ها قابلیت های متفاوتی و گوناگونی دارند که بسته به نیاز مشتری و امکاناتی که سرویس دهنده می دهد می توان استفاده کرد.
JS
JS یا همان JavaScript (جاوا اسکریپت) یک زبان کد نویسی است. بر خلاف زبان های برنامه نویسی تحت وب یا سمت سرور که توسط سرور اجرا می شوند ، جاوا اسکریپت توسط مرورگر کاربر اجرا و پردازش می شود.
AJAX
AJAX مجموعه ای از روش ها و برنامه های کدنویسی سمت کاربر یا تحت کاربر است. با استفاده از ایجکس در سایت باعث می شود برای بارگذاری بخشی از اطلاعات صفحه وب سایت دیگر نیازی به بارگذاری مجدد کل صفحه نباشد.
W3C
مرجع جهانی تعیین استانداردها و راهبردهای وب W3C نام دارد. W3C فعالیت خود را از سال ۱۹۹۴ با اهداف گسترش قوانین در جهت پیشرفت وب آغاز کرد. از اعضای W3C میتوان مایکروسافت، اپل، سان مایکروسیستمز و آی بی ام را نام برد.
سئو
به فرآیندی گفته می شود که با انجام آن رتبه وب سایت در موتورهای جستجو (مانند گوگل) بالا برود. همچنین سئو یا بهینه سازی سایت ارتباط مستقیمی با طراحی سایت و کدنویسی آن دارد.
Robot
ربات های خودکار در واقع موتورهای جستجوگر هستند که کاوشگران دنیای وب هستند. گاهی به نام های Spider یا Crawlers شناخته می شود. احمتالا شما هم تا این روز در این فکر بودید که ربات های جستجوگر مانند کاوشگران واقعی توانایی عبور از هر مانعی را دارند اما در واقع این طرز فکر اشتباه است. بر خلاف آنچه که همیشه تصور می شود آن ها قدرت کافی برای انجام این کار را ندارند. ربات ها در طراحی سایت فرقی میان یک فریم، عکس و یا فلش نمی گذارند، آن ها مانند انسان ها توانایی ورود به یک صفحه وب محافظت شده یا وارد کردن کلمه عبور را ندارند.
در واقع ربات ها تنها و تنها محتوا و لینک را می شناسند نه چیز دیگر…
نحوه عملکرد ربات ها اکثراً بدین صورت است :
موتوری که صفحات وب را می یابد
شناسایی صفحات جدید پس از طراحی سایت
شناسایی صفحه هایی که قبلاً پیدا شده و اکنون تغییر کرده اند
به دو روش عمقی و عرضی ارزیابی می شوند
در روش عمقی نه تنها سایت اصلی بلکه صفحات فرعی آن صفحات را نیز می یابد.
در روش عرضی بیشتر سایت های اصلی تر را می یابد.
Ranker
در واقع پس از طراحی سایت Rank همان جایگاه سایت را در نتایج جستجو می سازد و این موضوع به الگوریتم هایی که موتور جستجو برای رنک بندی استفاده می کند باز می گردد. Ranker هم بخشی است که وظیفه استفاده از الگوریتم و چیدمان نتایج را بر عهده دارد.
پیج رنک یا Page Rank
یک سیستم انحصاری و اختصاصی مربوط به شرکت گوگل است که پس از طراحی سایت برای تعیین کردن اهمیت سایت و صفحات آن به کار می رود و در واقع فاکتوری از چندین فاکتور Ranking است.
کلمه کلیدی یا Keywords
در واقع در طراحی سایت واژه ها و عبارات هستند که یک سایت و صفحات آن را معرفی می کنند. هنگامی که کاربری در جستجوی کلمه خاصی است، این وظیفه موتورهای جستجو است تا بیشترین تطابق صفحه با کلید واژه را به نمایش در آورند.
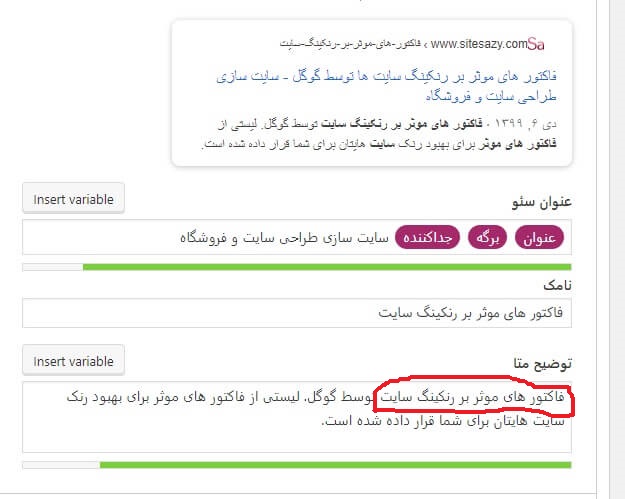
عنوان صفحه یا Title
در واقع همان عنوان صفحه ای است که در بالای پنجره مرورگر به نمایش در می آید و در بین تگ های Title قرار می گیرد. دقت داشته باشید که در طراحی سایت این یک سر صفحه و یا هیچ متن بزرگی که ممکن است در صفحه نمایش داده شود نیست.
سئو داخلی یا On-Page Factors
گزینه هایی از سئو می باشند که در طراحی سایت بر روی رنک سایتتان تاثیر گذار است و این گزینه ها به لینک ها ، متن ها ، تگ ها و .. سایت شما بستگی دارد.
سئو خارجی سایت یا Off-Page factor
گزینه هایی از سئو می باشند که در طراحی سایت بر روی رنک سایتتان تاثیر گذار است و این گزینه ها به عناصر دیگر سایت مانند لینک های اصلی که به سایت شما بازگشت داده می شوند.
Spider, Crawler, Robot
نرم افزاری است که کار جمع آوری اطلاعات از صفحات سایتهای مختلف را بر عهده دارد.
حتما بخوانید : بهینه سازی سایز تصاویر شبکههای اجتماعی
Directory
فهرست هم نوعی از موتورهای جستجوگر است که پایگاه داده آن توسط ویراستارها تکمیل شده ودر آن ها در سایت به صورت موضوعی دسته بندی می شوند.
کلمه کلیدی
به واژه های مهم (کلیدی) در هر صفحه گفته می شود. اما در اکثر اوقات منظور همان کلماتی است که دوست داریم با آن رتبه سایت را بالا ببریم.
چگالی کلمات کلیدی یا Keyword Density
چگالی کلمه، منظور همان تعداد دفعات تکرار شده واژه های کلیدی در مقایسه با سایر کلمه های متن است.
استفاده بیش از حد از کلمه کلیدی یا Keyword Stuffing
تکرار کردن یک کلمه کلیدی به دفعات و پشت سر هم برای بالا بردن چگالی کلمه که این کار یک تقلب محسوب می شود.
متن کوچک یا Tinny Text
نوشتن متن با اندازه های بسیار کوچک که به گونه ای که کلمات بسیاری در یک خط قرار داده شوند و حتی به سختی قابل مشاهده و خواندن باشد. نوشتن این گونه مطالب نیز تقلب محسوب می شود.
متن نامرئی یا Invisible Text
متن نامرئی، به متنی گفته می شود که رنگ آن با رنگ پس زمینه همخوانی داشته باشدو قابل رویت نباشد. به عنوان مثال اگر پس زمینه به رنگ سفید است، متن صفحه را نیز به رنگ سفید می نویسند تا دیده نشود. این نوع متن ها هم تقلب محسوب می شود.
اسپم یا Spam
تقلب، به تمام کارهایی گفته می شود که به کمک آن سعی می شود تا از راه های غیر معمول و راحت تر به رتبه های بالاتر دست یابد، یا کارها و در اختیار گذاشتن اطلاعاتی که موتورهای جستجو به آن ها علاقه ای ندارند (اطلاعات ناخواسته) مانند تکرار یک کلمه به دفعات و پشت سر هم، استفاده از متن های هم رنگ زمینه و …
ALT tag
محتوای این شناسه، متنی است که یک عکس را توضیح می دهد.
Deep Crawl
Deep Crawl به این معنا است که موتور جستجوگر، قادر به پشتیبانی زیادی از صفحات یک سایت است. در واقع موتور جستجو می تواند صفحات زیادی از یک سایت را در پایگاه داده اش قرار دهد. موتور جستجو هر چه پایگاه داده اش بزرگتر و بیشتر باشد، صفحات بیشتری از یک سایت را می تواند پوشش داده و در پایگاه داده اش قرار دهد. همه موتورهای جستجوگر دارای همچین ویژگی هایی نیستند.
Robots.txt
با این فایل متنی و ساده، میزان دسترسی موتور جستجوگر به محتوای یک “سایت” را می توان کنترل کرد.
META robots tag
به کمک این شناسه میزان دسترسی موتور جستجوگر به محتوای یک “صفحه” را می توان کنترل کرد.
لینک یا Link
پیوند. در واقع پلی بین دو صفحه است. به کمک آن می توان از یک صفحه به صفحه دیگر رفت.
Link Popularity
مقصود این است که چه تعداد از سایت های دیگر به سایتی مشخص لینک کرده اند یا اینکه از چند سایت دیگر می توان به کمک پیوندها به سایتی مشخص رفت.
Link Reputation
اشاره به این دارد که سایر سایتها درباره سایتی که بدان لینک داده اند، چه می گویند. عموما در این موارد عنوان، متن لینک و کلمات اطراف لینک در سایت مقصد، بررسی می شوند.
Learn Frequency
بعضی از موتورهای جستجوگر قادر به تشخیص تغییرات بر روی محتوای صفحه هستند. به این گونه که می توانند تشخیص بدهند که محتوای صفحات پس از چه مدتی تغییر می کند (به روز می گردد) و بعد از آن مدت به آن صفحات مراجعه می کنند.
URL-Uniform Resource Locator
به آدرس منحصر به فرد هر منبع که در اینترنت موجود است گفته می شود. این منبع می تواند یک صفحه وب، یک فایل متنی و… باشد.
Stop Word
به کلماتی گفته می شود که در اینترنت و موتورهای جستجوگر از آن ها به دفعات استفاده شده باشد. کلماتی نظیرthe, a, an, web www, home page, و …مواردی نظیر آن.
Meta tags
به کمک این شناسه ها، اطلاعاتی از صفحه در اختیار بینندگان (موتور جستجوگر، مرورگرها و …) قرار داده می شود.
META Keywords
به کمک META Keywords می توان کلمات کلیدی صفحه را در اختیار موتورهای جستجوگر قرار داده می شود.
META Description
به کمک آن، توضیحی مختصر و مفید از صفحه و متن در اختیار موتورهای جستجوگر قرار داده می شود.
Stemming
معنای Stemming را می توان این گونه بیان کرد، که موتور جستجوگر می تواند صورت های مختلف یک کلمه را جستجو کند. به عنوان مثال با جستجوی Game موتور جستجوگر به دنبال کلمات Gamer ، Pc Game ، Android Game و.. نیز بگردد. تمامی موتورهای جستجو دارای این ویژگی نمی باشند.
رتبه یا Rank
رتبه یک صفحه در نتایج جستجو معلوم می شود. زمانی که جستجویی مرتبط با محتوای آن صفحه انجام می شود رتبه آن نیز تغییر می کند.
Spamdexing
مختصر شده spam indexing است. منظور طراحی و معرفی صفحاتی به موتورهای جستجوگر است که کیفیت نتایج جستجو را پایین می آورند. موتورهای جستجوگر تمایل دارند که کاربران بارها و بارها به آنها مراجعه کنند و کیفیت بالای نتایج می تواند این روند را تضمین کند. لذا آنها هرکدام به نوعی سعی در تشخیص صفحاتی دارند که کیفیت نتایج جستجو را پایین می آورد. برخی از این موارد عبارتند از: ساختن صفحاتی که همگی دارای محتوای یکسانی اند، تکرار یک کلمه بیش از حد و …
دیدگاه یا Comment
توضیحاتی است که طراحان سایت ها در گوشه و کنار کدهای HTML آن ها را می گنجانند تا برای فهمیدن وظیفه بخش های متفاوت کدهای HTML در مراجعات بعدی که نیازبه صرف وقت بیشتری نباشد.
امیدوارم تا این جا خسته نشده باشید و این مقاله از سایت ساز توانسته باشد به شما عزیزان و دوستان عزیز در درک بهتر مفهوم طراحی سایت کمک کرده باشد. به امید موفقیت و دانش روزافزون شما.