طراحی سایت حرفه ای
می دانستید هزاران مشتری هدف درحال جستجوی خدمات شما هستند ؟
یک سایت حرفه ای و پربازدید :
کسب و کار تان را توسعه داده (برندینگ)؛
و درآمد شما را تا چندین برابر افزایش می دهد.
با ما تماس گرفته و درباره وبسایت موردنظر خود صحبت کنید و مشاوره بگیرید.
از ظرفیت میلیونی دنیای دیجیتال برای پیشبرد بیزیـنس خود و یافتن مشتریان هدف بهره مند شوید

جمعیت ایران
+ ۸۰ میلیون نفر
کاربران اینترنت ایران
+ ۵۵ میلیون نفر
گوشی های هوشمند فعال
+ ۵۰ میلیون گوشی
کاربران شبکه های اجتماعی
+ ۴۵ میلیون نفر
[ چرا مجموعۀ سایت سازی ؟ ]
هاست سریع
هدیه ما یک هاست با سرورهای امن و پرسرعت میباشد
دامنه هدیه
علاوه بر هاست رایگان؛ ۱ یا ۲ دامنه هدیه نیز از ما دریافت می کنید
پشتیبانی ۱ ساله
ما یکسال پاسخگوی سوالات فنی و مشکلات احتمالی شما هستیم
سئوی پایه ای
اعمال سئوی اولیه ( SEO BASE ) برای وبسایت شما جهت افزایش بازدید
امنیت بالا
حفره های امنیتی بسته شده و سایت؛ توسط ما تضمین می گردد
طراحی امکانات خاص
هر امکانات خاصی که بخواهید در سایت شما اضافه خواهد شد
ارائه آموزش کامل
ما نحوه مدیریت وب سایت را به شما آموزش می دهیم
طراحی زیبا و منحصربه فرد
سایت شما به صورت اختصاصی در وردپرس طراحی می شود
هاست هدیه
هدیه ما یک هاست رایگان با سرورهای امن و پرسرعت میباشد
دامنه هدیه
علاوه بر هاست رایگان؛ ۱ یا ۲ دامنه هدیه نیز از ما دریافت می کنید
پشتیبانی ۱ ساله
ما یکسال پاسخگوی سوالات فنی و مشکلات احتمالی شما هستیم
سئوی پایه ای
اعمال سئوی اولیه ( SEO BASE ) برای وبسایت شما جهت افزایش بازدید
امنیت بالای سایت
حفره های امنیتی بسته شده و سایت؛ توسط ما تضمین می گردد
طراحی امکانات خاص
هر امکانات خاصی که بخواهید در سایت شما اضافه خواهد شد
ارائه آموزش کامل
ما نحوه مدیریت وب سایت را به شما آموزش می دهیم
طراحی زیبا و منحصربه فرد
سایت شما به صورت اختصاصی در وردپرس طراحی می شود
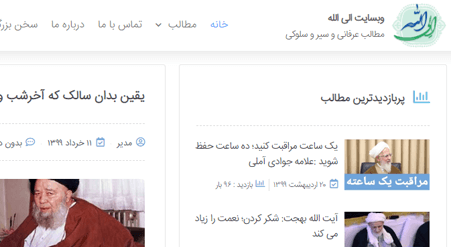
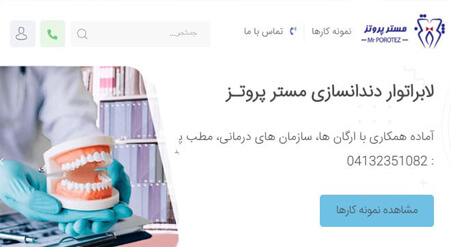
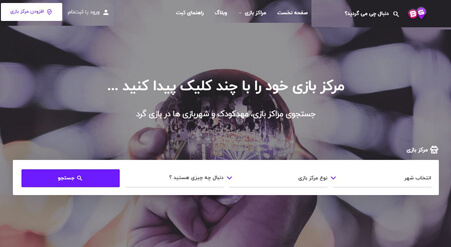
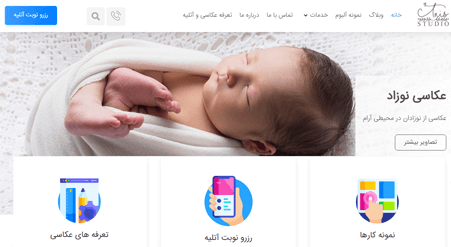
[ برخی از نمونه کارهای سایت سازی ]
نیاز به راهنمایی دارید؟ ما ۷ روز هفته از ساعت ۹ الی ۲۱ پاسخگوی تماس تلفنی شما هستیم.
طراحی زیبا
سایت شما به صورت حرفه ای و زیبا طراحی می شود
بارگزاری سریع
وب سایت شما ظرف چند ثانیه برای کاربر لود می شود
امنیت بالا
کلیه موارد امنیتی در وب سایت شما رعایت می شود
فول امکانات
هر چیزی که برای پیشرفت سایت تان لازم باشد در اختیارتان است
۱ - نقشـه راه
آنالیز دقیق امکانات و نیازهای وبسایت، طراحی وایرفریم اولیه و تعیین قله هدف
۲ - طراحی قالب
طراحی گرافیکی المان ها و صفحات سایت شما در فتوشاپ با جزئیات کامل
مراحل طراحی
جهت گرفتن مشاوره رایگان کافیست تماس بگیرید و نیازهای سایت خود را مطرح کنید. بررسی های لازم انجام شده و هزینه طراحی، کیفیت و مدت انجام پروژه آنالیز و برایتان ارسال می شود. در صورت موافقت تجزیه و تحلیل کامل استارت خورده و طراحی اولیه (وایرفریم) انجام می گردد سپس گرافیک کل سایت در فتوشاپ طراحی شده و در ادامه طرح وارد مرحله کدنویسی می شود. ابتدا با زبان های (Html5 - js - Css3) رابط کاربری سایت را به صورت واکنشگرا وبر طبق اصول سئـو طراحی می کنیم بعد از آن زبانهای بک اِند نوشته می شوند. درهر مرحله نسخه کامل دموها جهت تأیید یا تغییر برای شما ارسال می گردند. در آخر آموزش های لازم ارائه شده و پشتیبانی فنی یکساله نیز آغاز می شود.
۳ - کدنویسی قالب
برنامه نویسی حرفه ای وبسایت و ارائه نسخه کامل دموها جهت تغییر یا تأیید
۴ - آموزش و پشتیبانی
شروع پشتیبانی، ارائه آموزش های لازم و هدایت شما تا رسیدن به قله هدف
کدنویسی اختصاصی
کدنویسی سایت شما به صورت حرفه ای خواهد بود
مراحل سایت سازی
۱ - ترسیم کروکی ها
آنالیز دقیق امکانات و نیازهای وبسایت، طراحی وایرفریم اولیه و ارائه به شما
۲ - طراحی قالب
طراحی گرافیکی المان ها و صفحات سایت شما در فتوشاپ با جزئیات کامل
۳ - کدنویسی قالب
برنامه نویسی حرفه ای وبسایت و ارائه نسخه کامل دموها جهت تغییر یا تأیید
۴ - آموزش و پشتیبانی
شروع پشتیبانی، ارائه آموزش های لازم و هدایت شما تا رسیدن به قله هدف
رایج ترین سوالاتی که از ما پرسیده می شود شامل

سئـو و بهینه سازی وبسایت؛ قوی تر از تبلیغات