امروز برای شما پنج تصویر پس زمینه را جهت آموزش CSS مدرن آماده نموده ایم. می توانید آنها را به عنوان تصاویر پس زمینه دسکتاپ، چشم نواز صفحات فرود و حتی پوسترهای چاپ شده استفاده کنید. در مقاله زیر نیز برخی از تکنیک های CSS کلیدی را به طوری که می توانید آنها را به دلخواه خود سفارشی و یا آن ها را از ابتدا ایجاد کنید، مرور می نماییم.
Designها
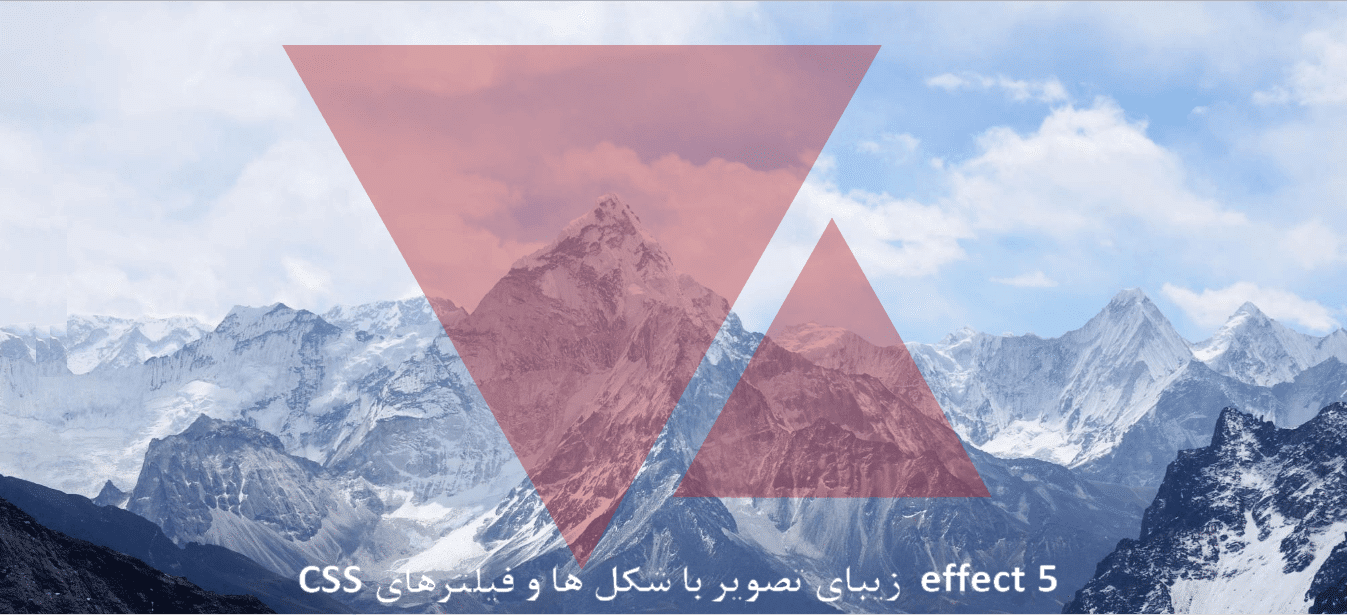
Polyscape که به اختصار (poly = many, scape = scenery) است یک تصویر حاوی چند عکس متحرک است که تصاویر بسیار جذاب سورئالیستی را ایجاد می کند. عموما چنین طراحی هایی در فتوشاپ یا دیگر نرم افزار های ویرایش تصویر انجام می شود، اما با توجه به خاصیت های در حال رشد CSS، اکنون می توانید چند polyscape عالی را تنها با استفاده از تکنولوژی های ساده وب ایجاد نمایید!
نکته: می توانید طرح ها را در یک برنامه آزمایشی ایجاد کنید، اما برنامه آزمایشی از ویژگی های CSS تجربی استفاده می کند که ممکن است در تمام مرورگرها کار نکند.
ساخت این چیدمان بسیار آسان است و دارای روند بسیار سرگرم کننده ای می باشد. برای background (پس زمینه) از از تصاویر Unsplash استفاده نموده ایم. دیگر موارد از طریق شکل های مختلف CSS، تبدیل ، فیلتر و انجام می شوند.
Shapeهای CSS
طرح های مختلف اشکال هندسی ساخته شده از CSS استفاده می کنند و نحوه چگونگی کار آن ها در زیر آمده است:
- Squares: بلوک های HTML به طور پیش فرض مستطیل شکل می باشند و تنها کافی است تا height (ارتفاع) و width (عرض) را انتخاب کنید. برای تبدیل آنها به سمت چپ ما از ;(transform: rotate(45deg استفاده می کنیم.
- Circles: شکل های دایره ای در CSS را می توان با افزودن ;border-radius: 50% ایجاد کرد.
- Triangles و Diamonds : اینکار به لطف clip-path امکان پذیر است.
یکی دیگر از شکل های جالب CSS ، مربعی است که داخل آن شفاف است اما دارای یک تصویر به عنوان border می باشد:
به نظر می رسد یک مشخصه CSS وجود دارد و دقیقا همین کار را انجام می دهد، نام آن border-image است و پارامترها مسیر تصویر، اندازه border و نحوه قرار دادن تصویر را می گیرد.
background: transparent;
border: 25px solid transparent;
border-image: url(clouds.jpg) 25 stretch;
مطلب پیشنهادی: ۲۰ ترفند حرفهای جهت نوشتن CSS مدرن
Filterهای CSS
از آنجایی که در حال افزودن تصاویر بالای یک پس زمینه تصویری می باشیم، در بسیاری از موارد، باید برخی از فیلترها را به کار ببریم تا این دو دیدگاه ایجاد شوند. بیشتر مرورگرهای مدرن به طور آزاد از این ویژگی تحت خاصیت filter استفاده می کنند.
این خاصیت به ما اجازه تغییر از یک رنگ به رنگ دیگر، افزایش کنتراست، ایجاد همه چیز سیاه و سفید و دیگر امکانات را می دهد. در اینجا لیستی از تمام فیلترهای موجود CSS وجود دارد:
- grayscale
- hue-rotate
- invert
- contrast
- blur
- brightness
- opacity
- saturate
- sepia
- drop-shadow
می توانیم از فیلترهای بسیاری برای رسیدن به نتیجه دلخواه استفاده کنیم:
filter: hue-rotate(60deg) contrast(200%) blur(2px);
از اینکه با این مقاله با ما همراه بودید کمال تشکر را داریم لطفا نظرات خود را با ما در میان بگذارید!