بسم الله الرحمن الرحیم
باسلام خدمت کاربران عزیزمان که درحال مطالعه این مطلب می باشند. از شما دعوت میکنیم این مطلب رو تا به آخر مشاهده بفرمایید. امیدواریم که مطالب این سایت برای همه ی کاربران عزیز مفید واقع شود.
واژه ریسپانسیو :
عبارت ریسپانسیو ( Responsive ) به معنای واکنشگرا بودن یا انعطاف پذیر بودن می باشد که اکثراً برای وب دیزاین یا طراحی سایت از این واژه استفاده می شود. همانطور که می دانید دنیای موبایل ها و تبلت ها به سرعت درحال پیشرفت است. بنابراین تعداد کاربران ورودی سایت ها نیز از این طریق روز به روز بیشتر می شود. طی آمار جدیدی که از گوگل منتشر شده است بیش از ۵۰درصد کاربران سایت ها از گوشی و یا تبلت خود به جای دسکتاپ ( لپ تاپ و کامپیوتر خانگی ) برای بازدید سایت ها استفاده می کنند! این آمار به نظر شما خیلی بیشتر نشده ؟!؟ از هر ۲ نفر ۱ نفر با موبایل وارد سایت شما می شود. اما با وجود افزایش این طیف از کاربران هنوز هم درصد بالایی از سایت ها برای دنیای نمایشگرهای کوچک طراحی نشده و آماده نیستند. واکنشگرا بودن سایت می تواند پوئن مثبتی از نظر گوگل باشد چراکه خود گوگل به صراحت این را اعلام کرده است. و همیشه شاگردان ممتاز دفتر مشق تمیزتری نسبت به شاگردان ضعیف دارند. پس معلم نیز به آنها توجه بهتری خواهد داشت.
آیا همه ی سایت های برتر ریسپانسیو هستند ؟
اگرچه خیلی از سایت های بزرگ الان ریسپانسیو هستند اما قبلاً دسکتاپی بودند و بعداً فرآیند طراحی برای موبایل را نیز در سرلوحه کار خود قرار دادند زیراکه ریسپانسیو بودن تقریباً چندسالی هست که بسیار باب شده و اکثر سایت های پیشرفته از اول واکنشگرا نبودند. در کشور عزیزمان ایران سایت های بزرگ و محبوبی مانند دیجی کالا یا آپارات را مشاهده کنید مطمئناً خواهید دید که این سایت های غول پیکر برای انواع نمایشگرهای کوچک مانند موبایل نیز طراحی شده اند و ریسپانسیو می باشند با این وجود هنوز هم سایت هایی هست که سنتی باقی مانده اند و واکنشگرا نشده اند. مانند سایت ورزش۳ که دارای بازدید میلیونی بوده و چهارمین سایت برتر ایران از نگاه الکسا است ، اما هیچگونه واکنشگرایی با دنیای موبایل و تبلت ندارد. آیا این خوب است ؟ ورزش۳ با اینکه سایت بسیار بسیار خوبی است اما با ریسپانسیو بودن می توانست عالی تر باشد. مطمئناً هر سایتی برای راحتی کاربران خود تلاش کند و وبسایت خود را کاربرپسند طراحی کند روش خوبی را برای افزاش رضایت و درنتیجه بازدید بیشتر اتخاذ کرده است. پس می توانیم بگوییم که همه سایت های برتر و پربازدید ریسپانسیو نیستند بلکه اکثریت آنها بعداً ریسپانسیو شده اند. اگرچه سایت های دسکتاپی را درنگاه اول یک سایت ایده آل نمی دانیم و غیر ریسپانسیو را با قاطعیت رد می کنیم اما دلایل جالبی هم دارند که خوب است به چند مورد از آنها اشاره ای داشته باشیم.
تفکرات یک مدیر که باعث می شود از ویژگی ریسپانسیو بودن سایت امتناع کند :
۱- حجم بالای اخبار و محتوای سایتِ من طوری است که امکان دسته بندی برای موبایل و تبلت را با چالش روبرو می سازد. و علناً سایت نمی تواند ریسپانسیو باشد.
۲- سایتِ من انقدر بزرگ و شناخته شده می باشد که هیچ نگرانی بابت کارت زرد گوگل ندارم.
۳- میدانم که کاربران سایتم به این نوع قالب عادت کرده اند و در این حالت بازدید بیشتری خواهم داشت.
۴- در فکر طراحی فرآیند ریسپانسیو سایت هستم اما هنوز فرصت و یا هزینه ی اِعمال آنرا ندارم.
۵- نه اینکه نتوانم به طراح ریسپانسیو اعتماد داشته باشم نه ! بلکه ریسک پذیر نیستم و نمی خواهم سایت پربازدید خودم را در معرض خطر قرار دهم.
۶- اطلاعی در زمینه ریسپانسیو ندارم و فکر میکنم زیاد ضروری نباشد که حتماً سایتم ریسپانسیو شود
۷ – چه لزومی به طراحی این چنینی هست درحالی که مردم در موبایل نیز می توانند با زوم کردن و اسکرول به مطلب خود برسند.
۸- احتمال میدهم که این طراحی می تواند به افت بازدید سایتم منجر شود و یا سئوی سایتم را از بین ببرد.
و ده ها دلیل دیگر …
سایت هایی که از ابتدا ریسپانسیو باشند نزد گوگل محبوب ترند !!
گوگل رسماً اعلام کرد، سایت هایی که طراحی آنها (Mobile First ) باشد دارای ارزشی به مراتب بالاتر از سایت هایی هستند که برای موبایل طراحی نشده اند. و اولویت بازدید با سایت هایی است که از اول ریسپانسیو بوده اند نسبت به سایت هایی که بعداً ریسپانسیو شده اند .مثالی میزنیم تا موضوع شفاف تر شود. به نظر شما خودروهای دوگانه کارخانه عملکرد بهتری دارند یا خودروهای بعداً دوگانه شده ؟! مطمئناً جواب شما خودروهای دوگانه کارخانه است. زیراکه از همان اول خودرو با نوع سوخت مصرفی سازگاری کامل پیدا میکند نسبت به خودروهایی که بعداً سی ان جی گذاری می شوند. پس سایت هایی که از اول ریسپانسیو باشند نتیجه ی بهتری هم خواهند داشت و مورد حمایت بیشتر گوگل خواهند بود. همانطور که می دانید ارزش از نگاه گوگل یعنی بازدید بیشتر ، و این بازدید یعنی نمایش خدمات یا محصولات یشتر به کاربران سایت و اینکار مصادف خواهد بود با درآمدزایی و رونق در کسب و کار. خود ما نیز مانند گوگل فکر می کنیم برای مثال خود ما هم علاقه ای به سایت های دسکتاپی نداریم ؛ مطمئناً بارها برای شما نیز پیش آمده است که با موبایل خود به وبسایت های مختلف سر بزنید اما با وجود داشتن مطالب خوب و پربار به دلیل دسکتاپی بودن سایت و ریز بودن متون و تصاویر نتوانسته اید به مطلب دلخواه خود دست یابید و یا به خاطر زوم و اسکرول های مکرر خسته شدید و خواستید سریع از سایت خارج شوید. چون گوگل حرکت و زمان ماندگاری شما را در یک صفحه کاملاً محاسبه می کند این خروجِ شما را مصادف با عدم رضایت از سایت تلقی کرده و به مرور ارزش آن وبسایت نزد گوگل پایین می آید. پس ریسپانسیو بودن می تواند منجربه راحتی مشتری و راحتی مشتری نیز به رضایت گوگل ختم شود.
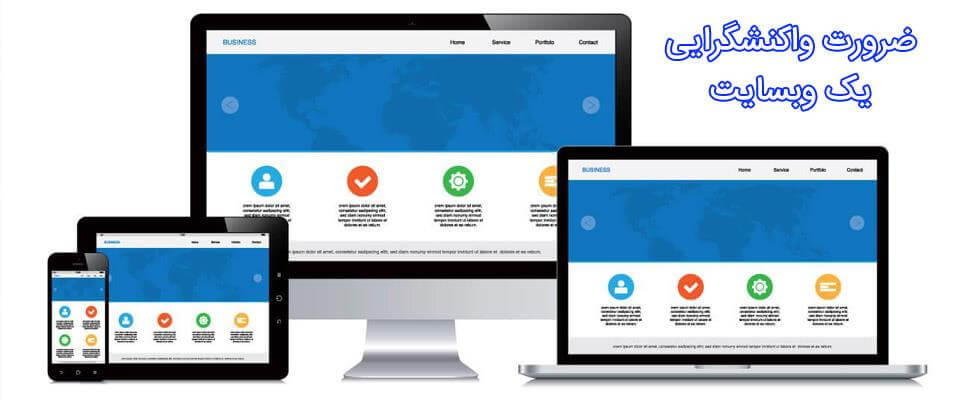
ظاهر سایت ریسپانسیو چگونه است !؟
در این تصویر نمونه ای از یک وبسایت که در یکی ریسپانسیو بوده و متناسب با انواع نمایشگرها طراحی شده و دریکی دسکتاپی بوده را به نمایش گذاشته ایم :
همچنین ما در این قسمت ، ویدئویی از نحوه نمایش سایت به صورت ریسپانسیو را آماده کرده ایم ، پیشنهاد می کنیم برای آشنایی کامل با موضوع سایت های ریسپانسیو و ابزاری برای تست کردن آن این ویدئو را مشاهده بفرمایید.
پیشنهاد سایت سازی برای ریسپانسیو سایت چیست ؟!
پیشنهاد ما فریم ورک بوت استرپ است که یکی از راحت ترین و کامل ترین ابزارها برای طراحی سایت به صورت ریسپانسیو می باشد که محبوبیت خاصی در بین طراحان سایت ها پیدا کرده است. حتی خود ما نیز از بوت استرپ برای طراحی سایت هایمان استفاده می کنیم. نحوه کارکرد bootstrap به این صورت می باشد که مجموعه ای از ابزارهای رایگان و کاملاً حرفه ای را در اختیار طراح قرار می دهد که طراح با استفاده از آنها می تواند به راحتی و با کمترین کار گرافیکی سایت های باکیفیت بالا راه اندازی کند. علاوه بر این مجموعه ای از کدهای آماده برای تولید قسمت های مختلف سایت را فراهم کرده است. بوت استرپ نیازی به کار اضافه ندارد و تمام چیزهایی که برای طراحی یک سایت پویا و حرفه ای لازم دارد را در اختیار کدنویس قرار می دهد.
پیشنهاد می کنیم این مقاله را حتماً ببینید : چطور با بوت استرپ یک سایت حرفه ای بسازیم !؟
چگونه می توانم سایتم را با هزینه پایین ریسپانسیو کنم ؟!
اگر تجربه کار در این زمینه را ندارید ما پیشنهاد می کنیم از یک طراح ریسپانسیو کمک بگیرید. در این قسمت ۲ مرحله وجود دارد ، یا شما صاحب یک سایت هستید که هیچپگونه ریسپانسیوی در آن به کار نرفته و الان دوست دارید سایتتان را ریسپانسیو کنید و یا اینکه هنوزی سایتی راه اندازی نکرده اید و مایلید از همین ابتدا سایت شما به صورت ریسپانسیو و واکنشگرا با انواع نمایشگرها طراحی شود. در هر ۲ مورد سایت سازی خدمات ریسپانسیو را به صورت حرفه ای و با حداقل هزینه انجام میدهد. پس با ما تماس بگیرید تا مشاوره رایگان بگیرید. ۰۹۱۰۰۰۳۷۰۰۱